Memiliki tempalate blog yang bagus dan enak dilihat memang menjadi kebutuhan buat para blogger.Template yang memiliki tema unik dan sesuai dengan karakteristik konten artikel yang ada didalamnya akan membuatnya terihat match.Banyak diantara blogger yang sering melakukan gonta-ganti template terutama saat baru pertama kali membuat blog.Biasanya akan dipilih beberapa template untuk dicoba sampai akhirnya memutuskan menggunakan 1 template tetap.
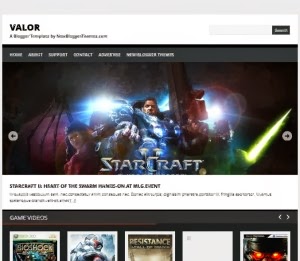
Salah satu tipe yang bagus dan sering digunakan adalah yang ada slideshow pada bagian atas menu-nya/di bawah header blog.Slide show tersebut dapat menampilkan foto-foto ataupun video yang bisa dilihat pengunjung blog dan membuat tampilan menjadi lebih enak dilihat.Namun memasang slideshow di blog ada kekurangannya juga yaitu membuat loading blog menjadi berat.
Solusi terbaik untuk mengatasinya agar tidak memberatkan blog adalah dengan menghapusnya.Sebenarnya tergantung dari isi templatenya juga.Jika tidak terdapat banyak widget mungkin penggunaan slideshow masih tidak terlalu berpengaruh pada lamanya loading blog,namun jika dipasang di blog yang penuh dengan widget dampaknya akan terasa.
Nah,jika memang lebih baik di hapus kalian harus menghilangkan kode slideshow bawaannya dulu agar tidak muncul lagi di halaman blog.Untuk melakukannya harus hati-hati.Jika tidak,salah menghapus kode bisa menimbulkan eror di blog.Maka dari itu,kita mesti tau bagaimana cara yang benar untuk menghapusnya.
Cara Menghapus Slideshow Bawaan Template Blog
1. Log in dulu blog kalian (untuk berjaga-jaga,back up dulu template blog kalian)
2. Masuk ke menu template > edit html,disini saya contohkan menghapus 2 slideshow blog (slideshow gambar dan video).Untuk tiap template bisa berbeda-beda kodenya tinggal di sesuaikan saja
3. Cari tulisan <!– end feature –> dan juga kode <b:if cond=’data:blog.url == data:blog.homepageUrl’>
Contoh kode slideshow gambar
</div><!–end masthead–><div id=’casing’><b:if cond=’data:blog.url == data:blog.homepageUrl’><div id=’nbtfeature’><div class=’flexslider’><ul class=’slides’> <li> <a href=’ENTER-SLIDE-1-URL-HERE’><img class=’f-image’ height=’500′ src=’http://1.bp.blogspot.com/-83VkLQhlsa4/UGxSe3Cq6tI/AAAAAAAAHIA/KYvC6_aoQDc/s1600/slide4-1000×500.jpg’ width=’1000’/></a><div class=’flex-caption’> <h3> Introducing: Agent 47 – Hitman</h3> <p><p>Nulla condimentum pulvinar turpis, ac dapibus purus consequat a. Maecenas condimentum lorem id tellus scelerisque sagittis. Aenean odio massa, tristique quis posuere non, porta a […]</p></p></div></li><li> <a href=’ENTER-SLIDE-2-URL-HERE’><img class=’f-image’ height=’500′ src=’http://1.bp.blogspot.com/-8Rdq6ray_ks/UTWzTejWhNI/AAAAAAAAAag/mDonIi09ehs/s320/black.jpg’ width=’1000’/></a><div class=’flex-caption’> <h3> Starcraft II: Heart of the Swarm hands-on at MLG event</h3> <p><p>In suscipit vestibulum sem, nec consectetur enim consequat nec. Donec elit turpis; dignissim pharetra porttitor in, fringilla sed tortor. Vivamus scelerisque blandit velit sit amet […]</p></p></div></li><li> <a href=’ENTER-SLIDE-3-URL-HERE’><img class=’f-image’ height=’500′ src=’http://1.bp.blogspot.com/_pKXMgGwhRKg/Sm8sJ6SkaiI/AAAAAAAAAP0/8PTIFfZhQWU/s400/kamenriderblack(1987-1988.jpg’ width=’1000’/></a><div class=’flex-caption’> <h3> Crysis dev backtracks on blocking used games comment</h3> <p><p>Suspendisse tellus nunc, iaculis vulputate placerat sit amet, lacinia sed mi. Nulla quam nisl, eleifend nec iaculis eu, sollicitudin sed lectus. Vivamus sodales tempor massa […]</p></p></div></li><li><a href=’ENTER-SLIDE-4-URL-HERE’><img class=’f-image’ height=’500′ src=’http://2.bp.blogspot.com/-Aw5XeRvaZMc/TekrhID5qpI/AAAAAAAAAk4/4lW-cLz9bA4/s1600/masked-rider-black-RX.jpg’ width=’1000’/></a><div class=’flex-caption’> <h3> Diablo III auction house fees, Global Play revealed</h3> <p><p>Aenean tristique varius egestas. Nulla urna enim, facilisis nec pretium in, euismod at dui! Donec ac neque eu eros facilisis malesuada. Class aptent taciti sociosqu […]</p></p></div></li></ul></div></div></b:if><!– end feature –>
4. End feature adalah tag penutup untuk kode slideshow gambar,sementara <b:if cond adalah kode sebelum tag awal slideshow gambar
5. Blok karakter setelah <b:if cond sampai kode sebelum <!– end feature –> tapi harus diingat jangan pernah menghapus kode </b:if> lalu hapus kode yg di blok tadi
6. Jika blog kalian bertipe slideshow video,cari kode <!– end videoslide –> dan <b:if cond=’data:blog.url == data:blog.homepageUrl’>
Contoh kode slideshow video
<b:if cond=’data:blog.url == data:blog.homepageUrl’><div id=’videoslide’><div class=’caroselhead’> <h2>Game Videos</h2><a class=’prev’ href=’#’ id=’prev2’/><a class=’next’ href=’#’ id=’next2’/></div><div class=’timer’ id=’timer1’/><ul id=’carousel’><li class=’panel’><a href=’http://www.amazon.com/Batman-Arkham-City-Playstation-3/dp/B002I0F5M8′><img class=’v-image’ height=’200′ src=’http://4.bp.blogspot.com/-CphDxAnmPr4/UGxSPkC2GqI/AAAAAAAAHGo/emKy9lBAbsc/s1600/panel1-150×200.jpg’ width=’150’/></a><h3><a href=’http://www.amazon.com/Batman-Arkham-City-Playstation-3/dp/B002I0F5M8′>Arkham city</a></h3></li><li class=’panel’><a href=’http://www.amazon.com/Bioshock-xbox-360/dp/B000MKA60W’><img class=’v-image’ height=’200′ src=’http://3.bp.blogspot.com/-Yxrt7P7Yuh4/UGxSQkk6pCI/AAAAAAAAHGw/MQPZw0wZyzo/s1600/panel2-150×200.jpg’ width=’150’/></a><h3><a href=’http://www.amazon.com/Bioshock-xbox-360/dp/B000MKA60W’>Bioshock</a></h3></li><li class=’panel’><a href=’http://www.ea.com/pc-download/crysis’><img class=’v-image’ height=’200′ src=’http://1.bp.blogspot.com/-C0eDjWDWgtk/UGxSRTlai3I/AAAAAAAAHG4/SlgIm2_oV98/s1600/panel3-150×200.jpg’ width=’150’/></a><h3><a href=’http://www.ea.com/pc-download/crysis’>Crysis</a></h3></li><li class=’panel’><a href=’http://www.resistancefallofman.com/’><img class=’v-image’ height=’200′ src=’http://2.bp.blogspot.com/-RPpO-rF6kHY/UGxSSWT_TOI/AAAAAAAAHHA/cXyfrlGYeOs/s1600/panel4-150×200.jpg’ width=’150’/></a><h3><a href=’http://www.resistancefallofman.com/’>Resistance</a></h3></li><li class=’panel’> <a href=’http://kat.ph/fallout-3-full-game-iso-t1850738.html’><img class=’v-image’ height=’200′ src=’http://4.bp.blogspot.com/-lTMwPwNf-g0/UGxSTK_PIpI/AAAAAAAAHHI/qGfaG2131AE/s1600/panel5-150×200.jpg’ width=’150’/></a><h3><a href=’http://kat.ph/fallout-3-full-game-iso-t1850738.html’>Fallout 3</a></h3></li><li class=’panel’><a href=’ENTER-PANEL-6-URL-HERE’><img class=’v-image’ height=’200′ src=’http://4.bp.blogspot.com/-hlLyebA5380/UGxSULJCG_I/AAAAAAAAHHQ/Pcjx44DEc4g/s1600/panel6-150×200.jpg’ width=’150’/></a><h3><a href=’ENTER-PANEL-6-URL-HERE’>Killzone 2</a></h3></li><li class=’panel’><a href=’ENTER-PANEL-7-URL-HERE’><img class=’v-image’ height=’200′ src=’http://4.bp.blogspot.com/-1bWFIReOchc/UGxSVVqsEyI/AAAAAAAAHHY/N2LO4MBrfYk/s1600/panel7-150×200.jpg’ width=’150’/></a><h3><a href=’ENTER-PANEL-7-URL-HERE’>Oblivion</a></h3></li><li class=’panel’><a href=’ENTER-PANEL-8-URL-HERE’><img class=’v-image’ height=’200′ src=’http://4.bp.blogspot.com/-NUJJjFJI2Lc/UGxSWCda6eI/AAAAAAAAHHg/shXy6UnWdAM/s1600/panel8-150×200.jpg’ width=’150’/></a><h3><a href=’ENTER-PANEL-8-URL-HERE’>Alone in Dark</a></h3></li></ul></div></b:if><!– end videoslide –>
7. End videoslide adalah tag penutup untuk kode slideshow video,dan <b:if cond adalah kode sebelum tag awal slideshow video
8. Blok karakter setelah <b:if cond sampai kode sebelum <!– end feature –> tapi harus diingat jangan pernah menghapus kode </b:if> lalu hapus kode yg di blok tadi
9. Klik Simpan
10. Slideshow sudah hilang dari blog
Selamat Mencoba ^_^




Leave a Reply