1. Pertama harus login dengan akun blogger anda
2, Klik rancangan
3. Edit HTML
4. Centang expand widget templates pada kotak kecil
5. Cari kode </body>
6. Lalu letakkan script dibawah ini diatas kode </body>
<script src=’http://kendhin.890m.com/emoticon/smile1.js’ type=’text/javascript’/>
Terus cari kode berikut ini:
<p class=’comment-footer’>
<b:if cond=’data:post.embedCommentForm’>
<b:include data=’post’ name=’comment-form’/>
<b:else/>
<b:if cond=’data:post.allowComments’>
<a expr:href=’data:post.addCommentUrl’ expr:onclick=’data:post.addCommentOnclick’><data:postCommentMsg/></a> </b:if>
</b:if>
</p>
Kalau tidak sama, cari yang paling mendekati. Kemudian letakkan kode berikut ini dibawah <p class=’comment-footer’>
<b><img border=’0′ src=’http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/21.gif’/>
:))
<img border=’0′ src=’http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/100.gif’/>
:)]
<img border=’0′ src=’http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/71.gif’/>
;))
<img border=’0′ src=’http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/5.gif’/>
;;)
<img border=’0′ src=’http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/4.gif’/>
😀
<img border=’0′ src=’http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/3.gif’/>
😉
<img border=’0′ src=’http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/10.gif’/>
:p
<img border=’0′ src=’http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/20.gif’/>
:((
<img border=’0′ src=’http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/1.gif’/>
🙂
<img border=’0′ src=’http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/2.gif’/>
🙁
<img border=’0′ src=’http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/8.gif’/>
:X
<img border=’0′ src=’http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/12.gif’/>
=((
<img border=’0′ src=’http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/13.gif’/>
😮
<img border=’0′ src=’http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/7.gif’/>
:-/
<img border=’0′ src=’http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/11.gif’/>
:-*
<img border=’0′ src=’http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/22.gif’/>
:
<img border=’0′ src=’http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/35.gif’/>
8-}
<img border=’0′ src=’http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/102.gif’/>
~x(
<img border=’0′ src=’http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/104.gif’/>
:-t
<img border=’0′ src=’http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/66.gif’/>
b-(
<img border=’0′ src=’http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/62.gif’/>
:-L
<img border=’0′ src=’http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/14.gif’/>
x(
<img border=’0′ src=’http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/24.gif’/>
=))
</b>
7. Klik Save Template.
Gampang kan? Semoga informasinya bermanfaat^^
Cara Memasang Emoticon Di Komentar Blog
Cara Memasang Emoticon
Di Komentar Blog
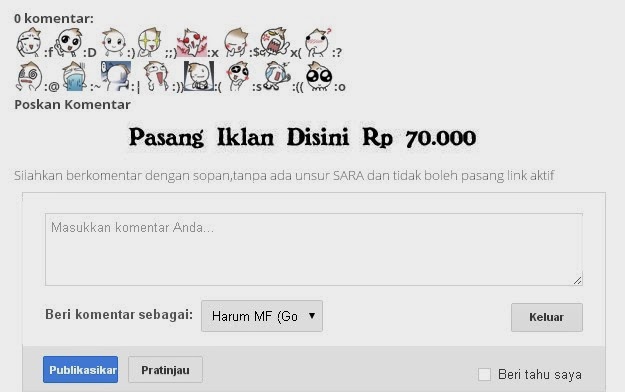
Halo semua.. Kali ini saya mau membahas info penting buat para blogger.Info apa itu? Seperti yang kita tau,kalau blog yang dibuat dengan baik dengan memperhatikan tampilan agar enak dilihat tentunya bisa membuat pengunjung merasa senang,salah satunya dengan memasang Kode Emoticon/Smiley di atas kotak komentar.Nah,kode emoticon/smiley ini dapat dipakai untuk mengungkapkan perasaan/emosi si penulis komentar sehingga komentarnya menjadi lebih unik lagi.Bagi sobat semua yang tertarik memasang smiley/emoticon di blog silahkan ikuti langkah-langkahnya berikut ini



thanks gan 😀
@Yusuf Ismail
sama-sama 🙂
ternyata scriptnya banyak banget ya mas 🙂
thanks
@Kang Ucup
iya,memang bnyk..tapi tinggal copas aja kok di blog
@rizqullah alfathan
sama-sama^^
sbenarnya saya juga pengen sih pasang emoticon di komenta, tpi membuat loading berat apa ga yah mas..
@warim brebes
klo pengaruh psti ada,nambah berat dikit mas..tpi gak akan sampai lomot loadingnya
ntar aja kapan2 say pasang mas, biar komentar jadi lebih hidup 🙂
@Kang Ucup
iya,di pasang kapan aja bisa mas
ngga tepat sama contohnya
@Usman A
agak beda memang,tapi berhasil kan?