
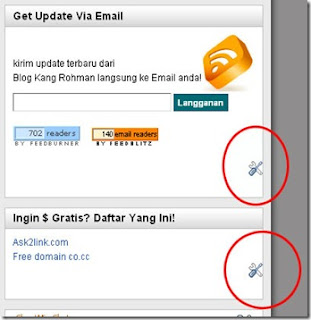
Apa sih maksud dari judul posting ini, sepertinya agak aneh? begini nih teman-teman, jika kita sedang mengedit template dan melihat hasilnya maka pada sudut-sudut element akan terlihat icon bergambar obeng dan tang.
Icon tersebut di sebut juga dengan icon Quick Edit atau dengan kata lain untuk mengedit secara cepat. Fungsinya jika kita ingin melakukan editing terhadap elemen tersebut tinggal klik saja icon nya dan kita bisa langsung mengeditnya. Icon tersebut sebenarnya hanya bisa di lihat apabila kita sedang login ke blogger saja, sedangkan pengunjung yang lain tidak bisa melihat icon tersebut.
- Login ke blogger dengan ID anda tentunya.
- Klik Tata Letak.
- Klik tab Edit HTML.
- Cari kode seperti ini :
sumber : http://kolom-tutorial.blogspot.com/2008/09/menghilangkan-icon-obeng-dan-tang-quick.html



kaga jadi gan ??
@ narrucyber
bsa gan,mngkin ada yg salah saat copas kode
cba lgi dlu..